Prak 10 - Membuat Mock Up 1 Versi HTML
1. Tujuan
Mengubah mockup gambar menjadi mockup versi html.
2. Alat
Visual studio code
3. Bahan
Gambar versi png dari gambar di praktikum 9.
4. Dasar Teori
Dasar Teori
HTML dalam Kode Visual Studio
Kode Visual Studio menyediakan dukungan dasar untuk pemrograman HTML di luar kotak. Ada penyorotan sintaks, penyelesaian cerdas dengan IntelliSense, dan pemformatan yang dapat disesuaikan.Kode VS juga termasuk dukungan Emmet yang hebat.
IntelliSense
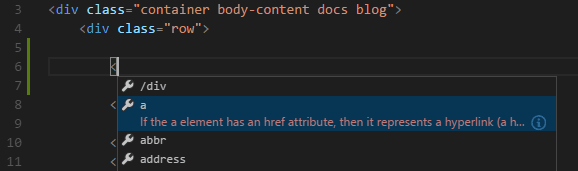
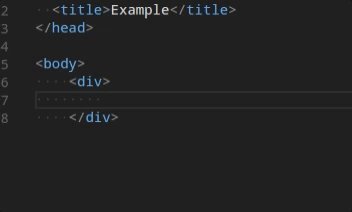
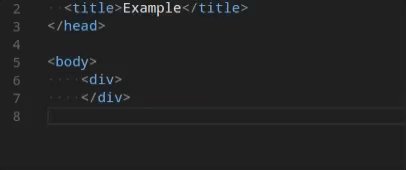
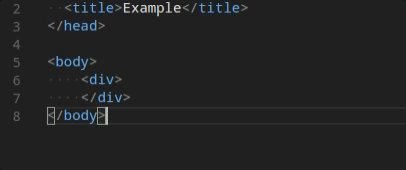
Saat Anda mengetikkan HTML, kami menawarkan saran melalui IntelliSense HTML. Pada gambar di bawah ini, Anda dapat melihat penutupan elemen HTML yang disarankan
</div> serta daftar spesifik konteks dari elemen yang disarankan.
Kami juga menawarkan saran untuk elemen, tag, beberapa nilai (seperti yang didefinisikan dalam HTML5), tag Ionic dan AngularJS. Simbol dokumen juga tersedia untuk HTML, memungkinkan Anda dengan cepat menavigasi ke node DOM berdasarkan id dan nama kelas.
Anda juga dapat bekerja dengan CSS dan JavaScript yang disematkan. Namun, perhatikan bahwa skrip dan gaya termasuk dari file lain tidak diikuti, dukungan bahasa hanya melihat konten file HTML.
Anda dapat memicu saran kapan saja dengan menekan Ctrl+Space .
Anda juga dapat mengontrol penyedia penyelesaian kode built-in yang aktif. Timpa ini di pengaturanpengguna atau ruang kerja Anda jika Anda lebih suka tidak melihat saran yang sesuai.
// Configures if the built-in HTML language suggests Angular V 1 tags and properties. "html.suggest.angular1" : true , // Configures if the built-in HTML language suggests Ionic tags, properties and values. "html.suggest.ionic" : true , // Configures if the built-in HTML language suggests HTML 5 tags, properties and values. "html.suggest.html5" : true
Tutup Tag
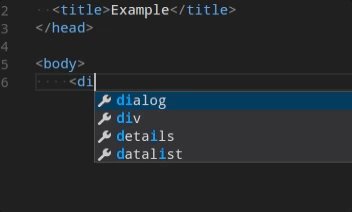
Elemen tag secara otomatis ditutup ketika
> dari tag pembuka diketik.
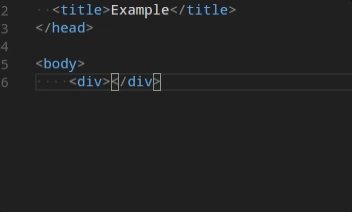
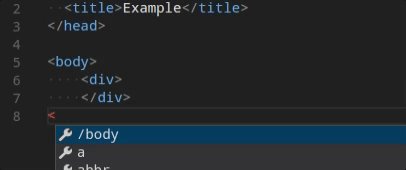
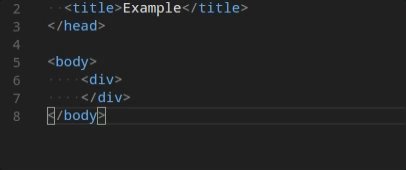
Tag penutup yang cocok disisipkan ketika
/ dari tag penutup dimasukkan.
Anda dapat mematikan autoclosing tags dengan pengaturan berikut:
"html.autoClosingTags" : false
Pemilih Warna
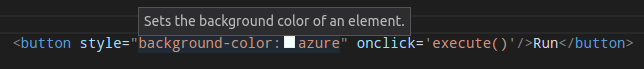
UI pemilih warna VS Code kini tersedia dalam bagian gaya HTML.

Mendukung konfigurasi hue, saturation dan opacity untuk warna yang diambil dari editor. Ini juga menyediakan kemampuan untuk memicu antara mode warna yang berbeda dengan mengklik pada string warna di bagian atas pemilih. Alat pilih muncul saat Anda berada di atas definisi warna.
Arahkan
Gerakkan mouse di atas tag HTML atau gaya tersemat dan JavaScript untuk mendapatkan informasi lebih lanjut tentang simbol di bawah kursor.

Validasi
Dukungan bahasa HTML melakukan validasi pada semua JavaScript dan CSS yang disematkan.
Anda dapat menonaktifkan validasi dengan pengaturan berikut:
// Configures if the built-in HTML language support validates embedded scripts. "html.validate.scripts" : true , // Configures if the built-in HTML language support validates embedded styles. "html.validate.styles" : true
Melipat
Anda dapat melipat daerah kode sumber menggunakan ikon lipat di selokan antara nomor garis dan garis mulai. Rentang lipat tersedia untuk semua elemen HTML untuk komentar multi-baris dalam kode sumber.
Selain itu Anda dapat menggunakan penanda wilayah berikut untuk menentukan rentang lipat:
<!-- #region --> dan <!-- endregion -->
Jika Anda lebih suka beralih ke pelebaran berbasis indentasi untuk penggunaan HTML:
"[html]" : { " editor.foldingStrategy ": "indentation" },
Format
Untuk meningkatkan format kode sumber HTML Anda, tekan Ctrl+K Ctrl+F dan area yang dipilih akan diformat ulang.
Pemformat HTML didasarkan pada js-beautify . Opsi pemformatan yang ditawarkan oleh pustaka tersebut muncul dalam pengaturan Kode VS:
html.format.wrapLineLength: Jumlah karakter maksimum per baris.html.format.unformatted: Daftar tag yang seharusnya tidak diformat ulang.html.format.contentUnformatted: Daftar tag, dipisahkan koma, di mana konten tidak harus diformat ulang.html.format.extraLiners: Daftar tag yang harus memiliki tambahan baris baru sebelum mereka.html.format.preserveNewLines: Apakah jeda baris yang ada sebelum elemen harus dipertahankan.html.format.maxPreserveNewLines: Jumlah maksimum jeda baris yang dipertahankan dalam satu potongan.html.format.endWithNewline: Akhiri dengan baris baru.html.format.indentInnerHtml: Indentasi<head>dan<body>.html.format.wrapAttributes: Strategi pembungkusan untuk atribut:auto: Bungkus saat panjang garis terlampauiforce: Bungkus semua atribut, kecuali terlebih dahuluforce-aligned: Bungkus semua atribut, kecuali yang pertama, dan atur atributforce-expand-multiline: Bungkus semua atribut
Tip: Formatter tidak memformat tag yang tercantum dalam pengaturanhtml.format.unformatteddanhtml.format.contentUnformatted. JavaScript yang di-embed diformat kecuali tag 'skrip' dikecualikan.
Marketplace memiliki beberapa format alternatif untuk dipilih. Jika Anda ingin menggunakan formatter yang berbeda, tentukan
"html.format.enable": false dalam pengaturan Anda untuk mematikan formatter "html.format.enable": false .Potongan Ember
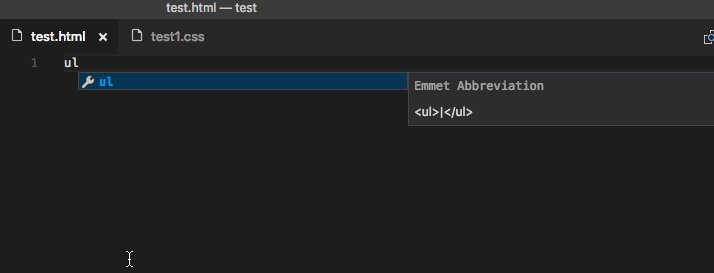
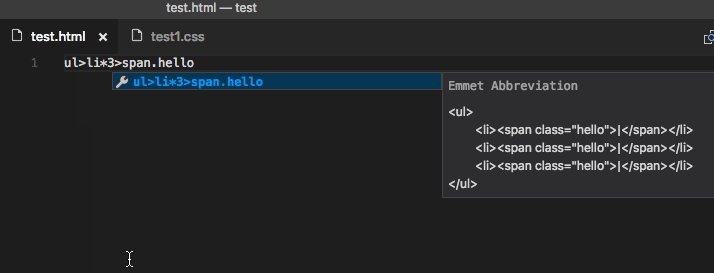
VS Code mendukung ekspansi cuplikan Emmet . Singkatan Emmet tercantum bersama dengan saran dan cuplikan lain dalam daftar pelengkapan otomatis editor.

Tip: Lihat bagian HTML dari lembar contekan Emmet untuk singkatan yang valid.
Jika Anda ingin menggunakan singkatan HTML Emmet dengan bahasa lain, Anda dapat mengaitkan salah satu mode Emmet (seperti
css , html ) dengan bahasa lain dengan pengaturanemmet.includeLanguages . Pengaturan mengambil id bahasa dan mengaitkannya dengan id bahasa dari mode yang didukung Emmet.
Misalnya, untuk menggunakan singkatan Emmet HTML di dalam JavaScript:
{ " emmet.includeLanguages ": { " javascript ": "html" } }
Kami juga mendukung Cuplikan Buatan Pengguna .
Ekstensi HTML
Instal ekstensi untuk menambahkan lebih banyak fungsi. Pergi ke tampilan Extensions ( Ctrl+Shift+X ) dan ketik 'html' untuk melihat daftar ekstensi yang relevan untuk membantu membuat dan mengedit HTML.
Kiat: Klik ubin ekstensi di atas untuk membaca deskripsi dan ulasan untuk memutuskan ekstensi mana yang terbaik untuk Anda. Lihat lebih banyak di Marketplace .
Langkah Selanjutnya
Baca terus untuk mengetahui tentang:
- CSS, SCSS, dan Less - VS Code memiliki dukungan kelas pertama untuk CSS termasuk Less dan SCSS.
- Emmet - Pelajari tentang dukungan Emmet built-in dari VS Code yang kuat.
- Emmet - dokumentasi resmi - Emmet - perangkat penting untuk pengembang web
Pertanyaan Umum
Apakah VS Code memiliki pratinjau HTML?
Tidak, VS Code tidak memiliki dukungan bawaan untuk pratinjau HTML tetapi ada ekstensi yang tersedia di Pasar Kode VS. Buka tampilan Extensions ( Ctrl+Shift+X ) dan cari 'pratayang langsung' atau 'pratinjau html' untuk melihat daftar ekstensi pratinjau HTML yang tersedia.
5. Tugas
Mengubah Mock Up ke dalam bentuk HTML
6. Hasil Praktikum

7. Kesimpulan
Visual Studio Code adalah aplikasi yang mendukung untuk bahasa pemrograman HTML, disini juga didukung dengan plug in - plug in yang dapat membuat kinerja dari Visual Studio Code semakin menarik dan membantu user untuk berkerja dengan efektif dan afesien.

Komentar
Posting Komentar